What is landing page? Why it’s important?
Landing page is a specific web page where visitor mainly reaches after clicking on link or ads. This particular page displays targeted content to the audience. If you are driving traffic to your home page it will be an ineffective method of conversion. Now a day’s prospects are looking for a specific solution for their problem. If you create a specific page for their problem and in return, if you are providing them a solution with content or download assets, then there is a higher chance of converting visitors into customers.
There are two methods to create landing pages in Pardot.
1. Using ready-made Pardot’s Stock template
2. Creating new layout template with the help of a web designer
Today I will show you creating landing pages with stock layout templates.
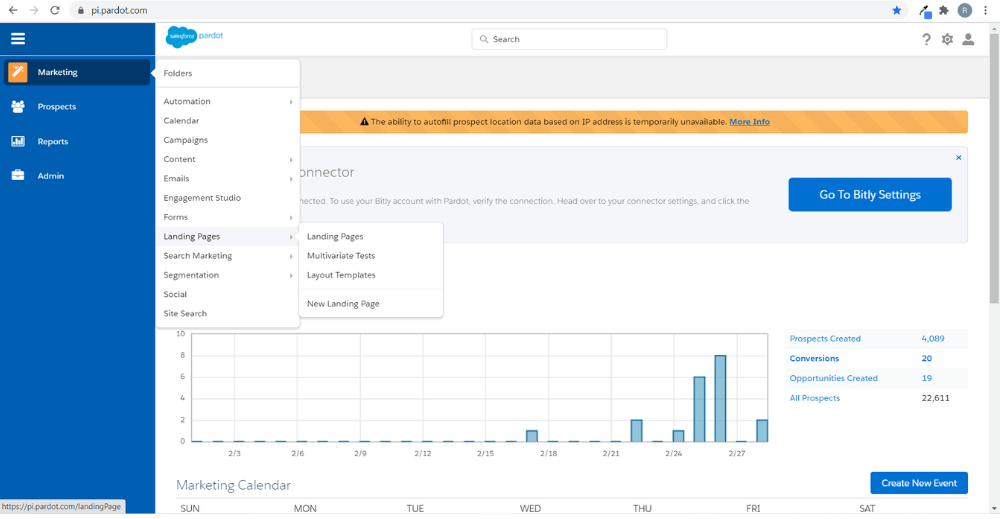
Step 1: Create New Landing Page
Navigate to Marketing > Landing Pages > New Landing Page
Shown in the image below

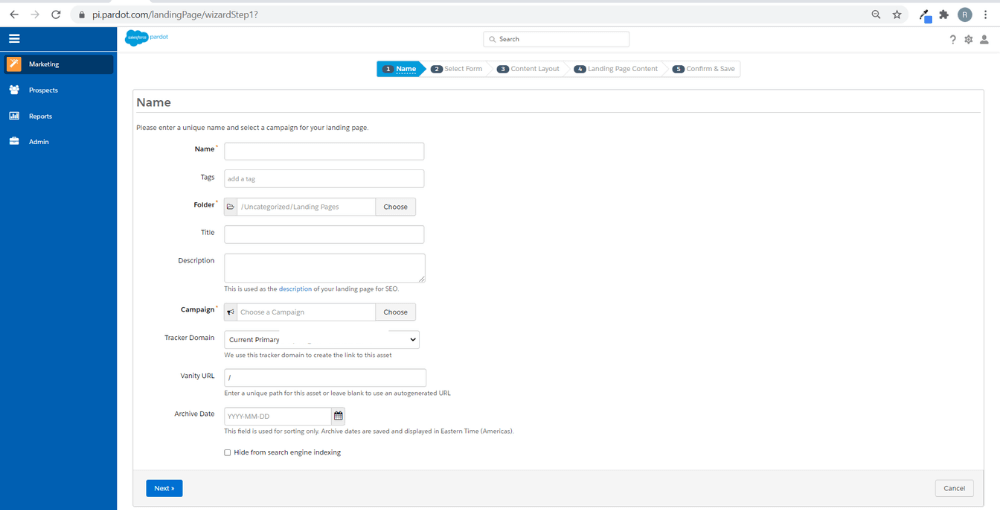
Step 2: Create Name
- Name: Specify the name of landing page. This is for internal use only.
- Tags: This is optional. Add Tags based on the type of campaign you are using on this landing page. Like Blog, whitepaper, Video, demo, contact us, etc. be specific based on your goal.
- Title: This is the actual title of the landing page. It is visible in a web browser.
- Description: Description is used for SEO purposes. If you are using this landing page for SEO then you should put a short description.
- Campaign name: Campaign name used for tracking purpose. Mention the proper campaign name so that you can identify from which campaign prospects got converted.
- Tracking domain: Mention tracking domain.
- Vanity URL: By using Vanity URL you can customized link
For example:
– Pardot generated default link will be like this www.brandname.com/68712
– Through Vanity URL option you can change it to www.brandname.com/demo
- Archive Date: It is optional, if you want to disable landing page after some time or after the event you can mention that date here.
- Hide from search engine indexing: Select this option if you want to hide it from the search engine.
- Once enter all information, click Next.

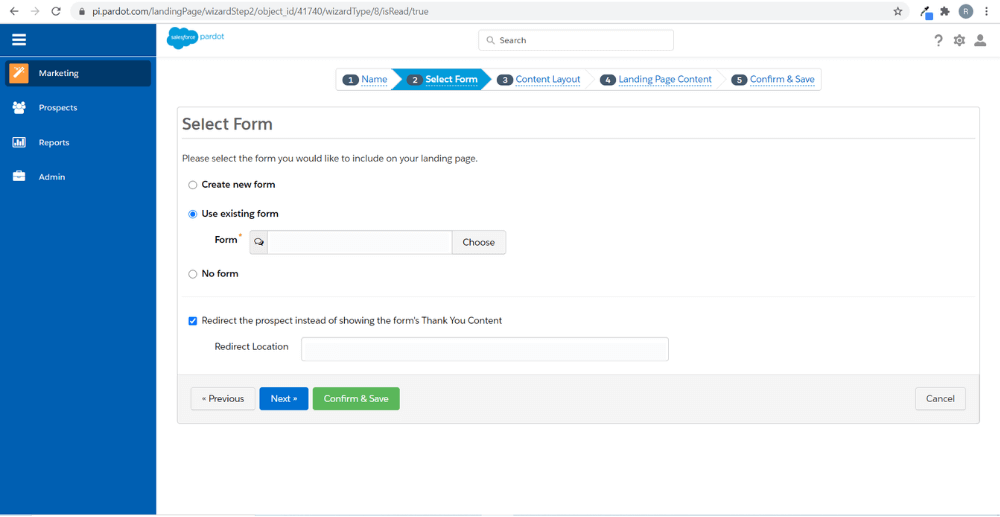
Step 3: Select Form
- Create new form: Select to create a completely new form with Form Wizard.
- Use existing form: If you have an existing form, select this option and pick the form from the drop down.
- No form: If you want to create a landing page without a form, then select this option.
- Redirect: Once the prospect completes the form if you want to redirect to Thank page, just put thank you page link here.
- Then click Next.

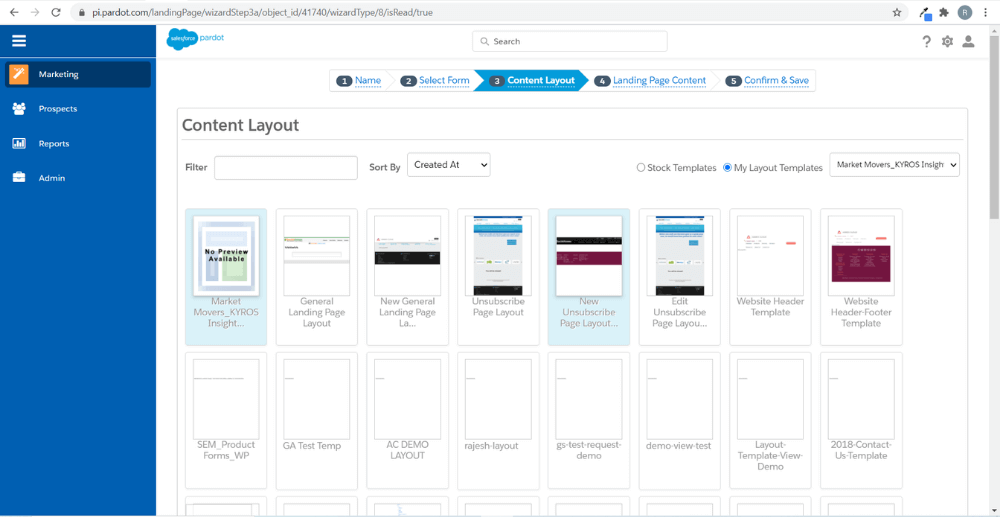
Step 4: Content Layout
Choose a layout template according to your design requirement. There are two option
- Stock template – In stock template you will get all type of Pardot template
- My layout template – If you have created new layout template, then you will get it here.

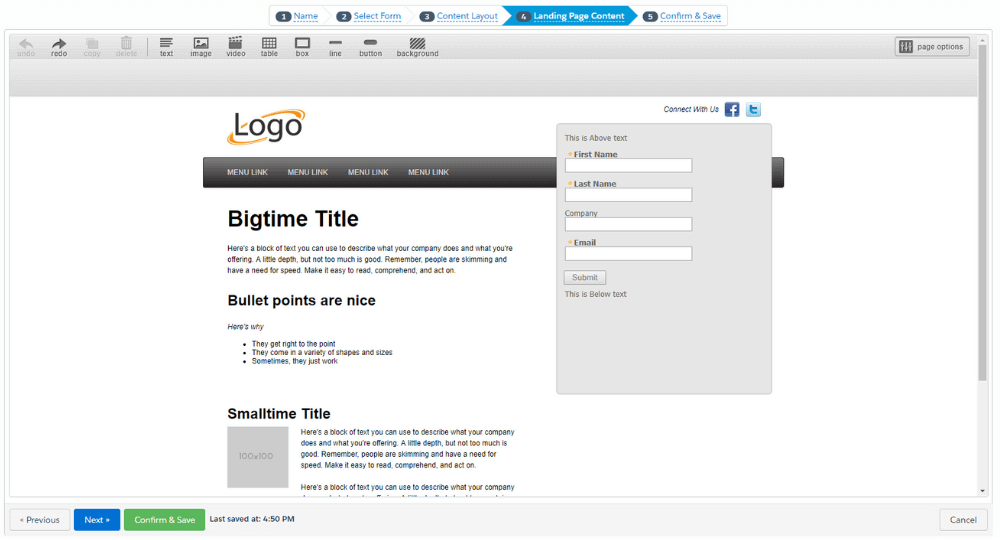
Step 5: Landing Page Content
Use this drag and drop editor, add your content accordingly. Then click Next.

Step 6: Confirm & Save
Once everything completed. Click on preview and confirm your landing page’s information. Then click Confirm & Save.
How to use Landing Page in a Web Page?
To integrate the landing page into a web page, you just need a landing page URL. This you can find in the created landing page.


